With a busy and eventful 2016 drawing to a end, a bright and exciting 2017 awaits us.
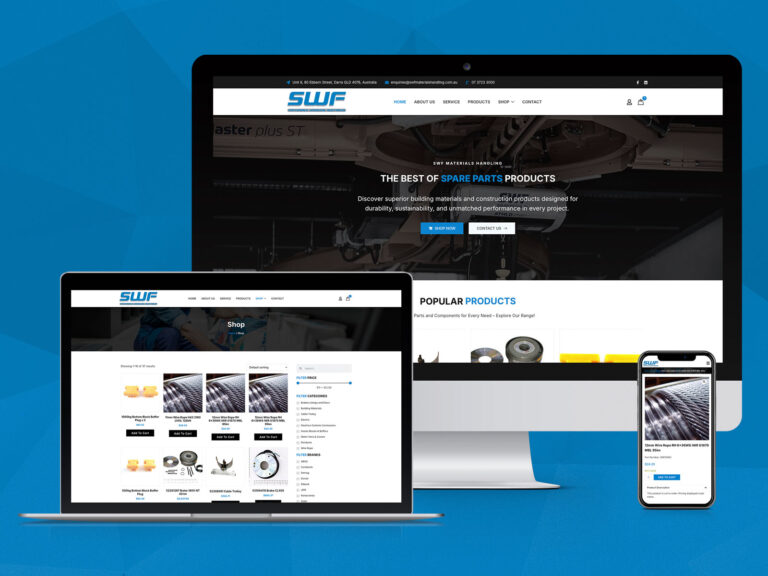
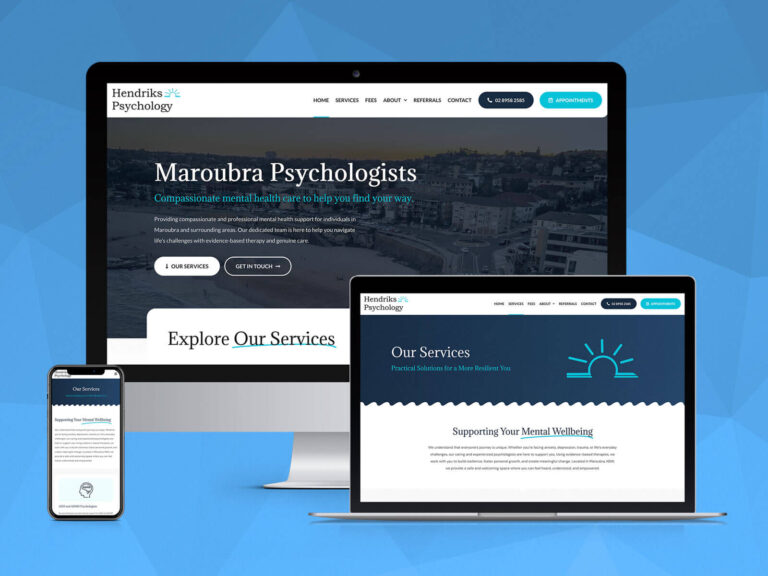
OnePoint have had the pleasure of working on a roster of fun and challenging projects this year. From custom software and cloud systems to phone apps, eCommerce and general website design; the team at OnePoint can’t wait to see what 2017 has to offer.
With the website design industry growing stronger and evolving each year, our team has kept a close eye on what trends are going to be hot in 2017.
So whether you’re looking at a fresh website build or modern re-design, read the list below of our top 5 trends to consider for your website next year!
Purpose Driven Design
In today’s day and age, everything in web design, from imagery and navigation, to colours and content, must serve a purpose.
Whether it’s re-designing an existing website, or building a website from scratch; a clear focus on what’s important for a customer’s journey is cruical. While there’s millions of sites that have an aesthetic appeal, more often you’ll find various website elements lack a clear purpose and have somewhat been added purely for artistic reasons.
Users want relevant information and want it now. Next year, expect to see more sites with minimal design elements with more of a focus on content and call-to-action.

UI Patterns and Web Frameworks
The mobile-first approach to responsive website design, along with the increasing popularity of WordPress and pre-designed themes, has had a somewhat noticeable impact how many desktop sites work and look today.
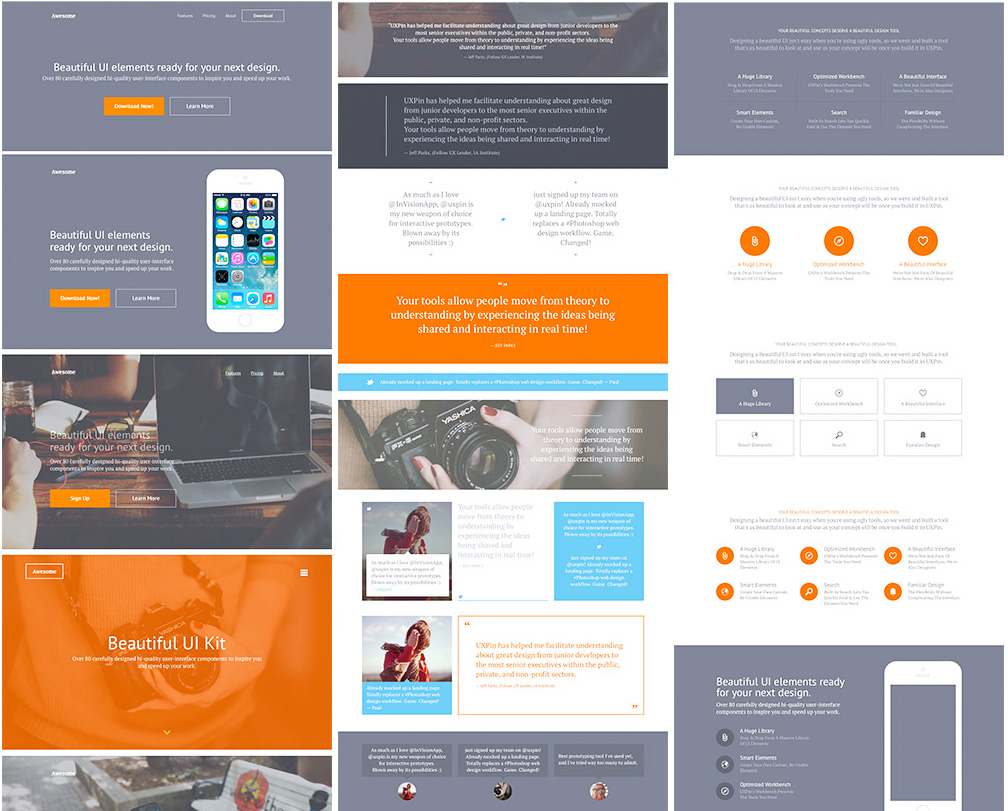
What we’re starting to see is both UI and UX patterns emerge across the web where many sites look and function in very similar ways as they learn from one another to hone their user’s experience.
While we wont get into the argument that all sites are now beginning to look ‘too much the same’, instead look at how these consistent UI and UX patterns are leading the web to become a more consistently user-friendly place to be.

Animations Galore!
As browsers and languages become more advanced, we’re seeing more websites move away from the use of static imagery and finding new ways to engage users and be unique in their approach to communicating.
Story-telling and personality is something more and more brands are working on in hopes to capture their user’s attention, and animation, in part thanks to developments with HTML5, CSS and jQuery, is starting to play a bigger role in this.
From tiny loading-devices which entertains the user while waiting for content to load, to large scale, full-screen animations; animation is another useful mechanic for brand’s to create meaningful micro-interactions between themselves and their users.

Flat Colour Palettes and Material Design
Google released its Material Design idea back in 2014. Originally, Material Design was a way for Google to influence if not control how Android applications and interfaces looked and behaved. It was a way to help brand the Android platform.
Since then, Material Design has soared in popularity with many mobile apps and eCommerce sites harnessing its features. Expect Material Design’s influence to grow in 2017 as more sites adopt it or borrow from it.

Video Continues to Grow
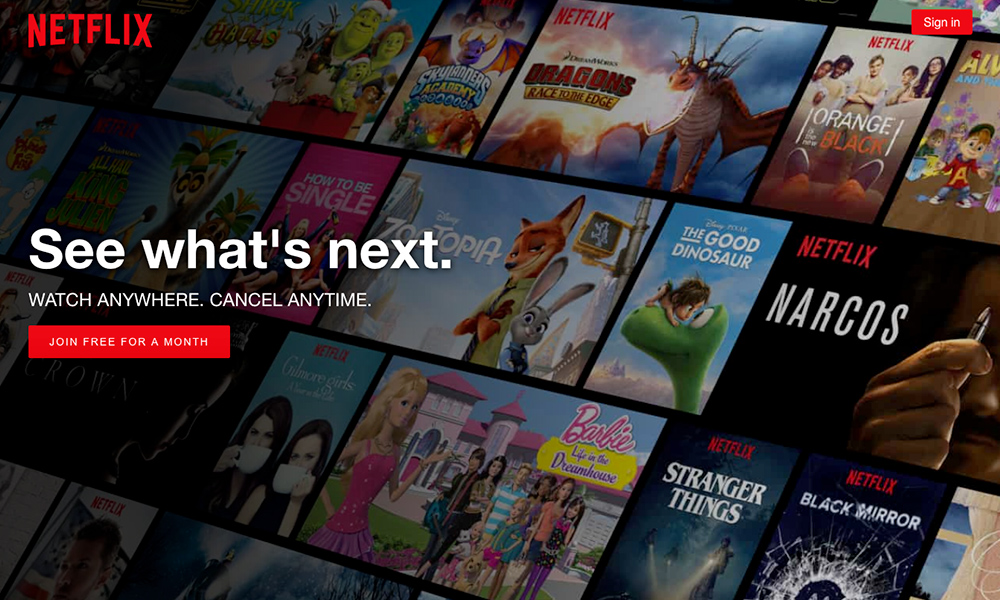
Homepage background videos can tell a story behind a product or service within seconds – Apple, Contiki, Airbnb and HP are notable examples. For longer, more sophisticated video stories in web design, have a look at edstafford.org and silenza.it (It’s worth noting that mobile versions of these websites do not display videos.)
Video, although by no means new, is long-established and versatile medium, useful for story-telling and marketing alike, and has several advantages over traditional photography. Where static imagery is flat and motionless, video is altogether more dynamic, using sound and movement to appeal to the senses and hold attention for longer.
If a picture can tell a thousand words, then video must be even better, right?