With the new year already off to a blistering start, let’s talk about what’s hot with web design trends in 2016.
Like each year, 2016 will see plenty of new techniques and trends, but the main focus will see a continuation of things we have started to see at the end of 2015.
Below you will see our most anticipated web design trends that are sure to dominate the web design industry in 2016.
2016 Web Design Trends
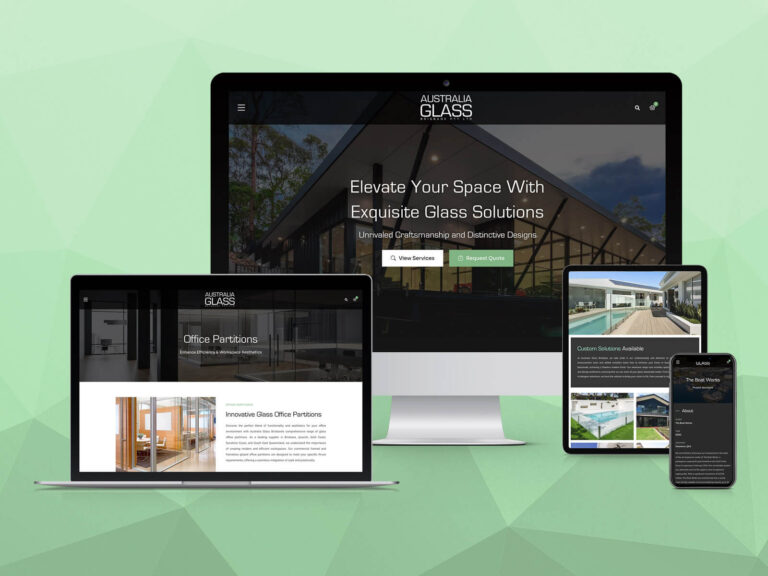
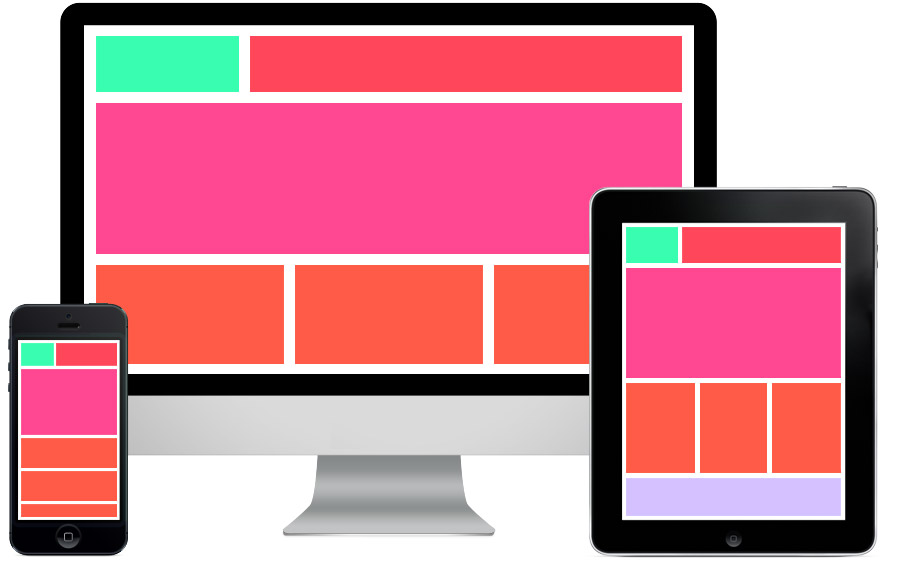
Responsive Design
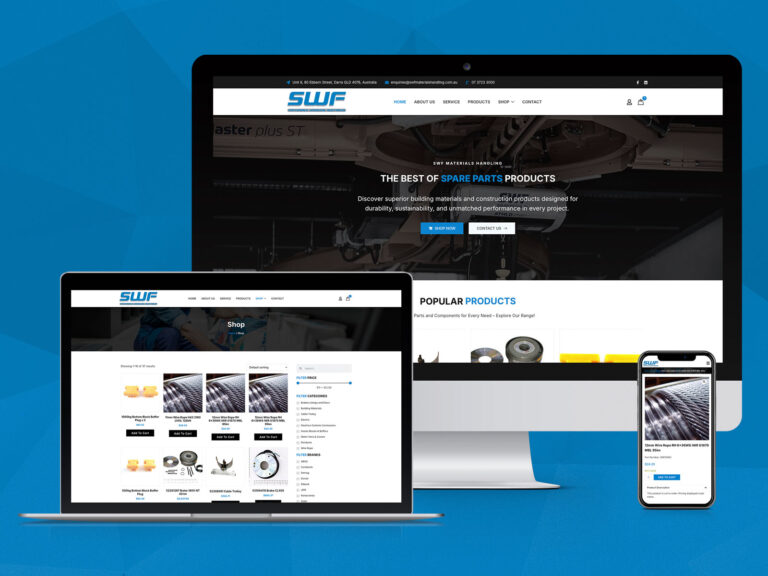
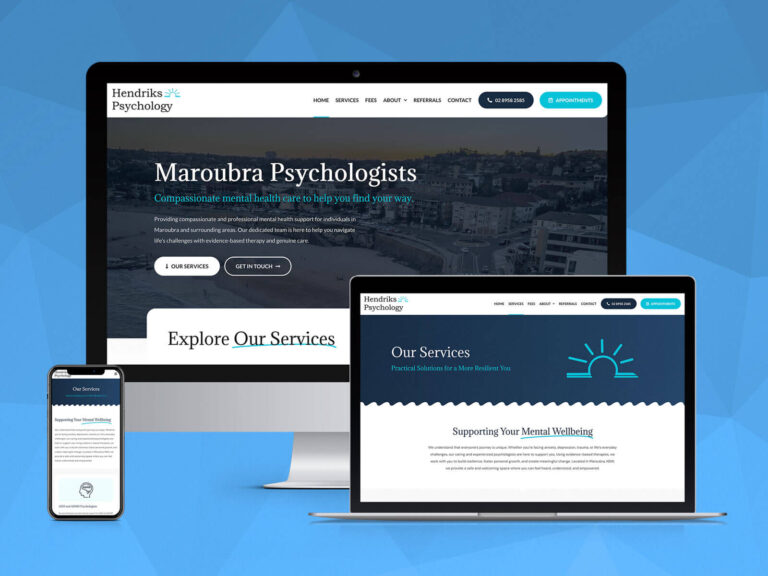
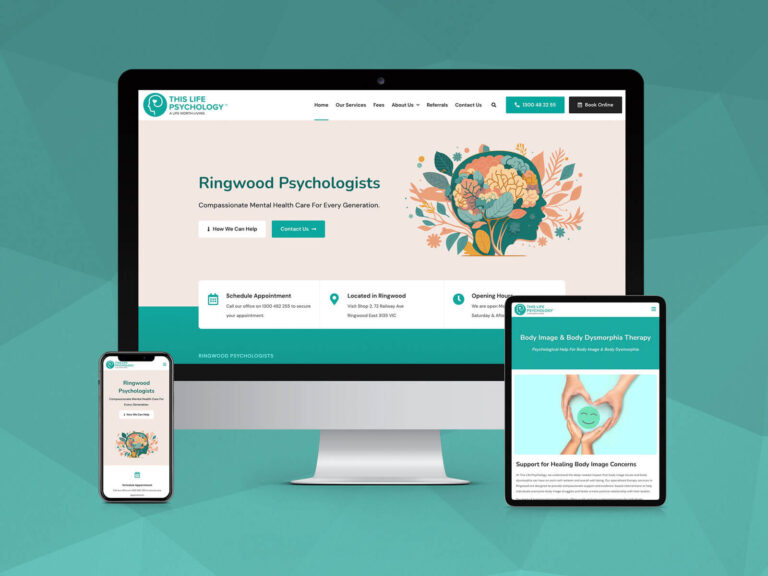
Thanks to the rise of mobile internet usage, Responsive Web Design has become incredibly populat in recent years and it’s here to stay.
Responsive Design offers a relatively simple and cheap way for businesses to build a fully-functional mobile-friendly site, but it can come with some issues if not carried out properly; the most important being performance.
Responsive web design is also highly compatible with minimalism, thanks to the necessity to keep page weight down. We quite often see the combination of cards and responsive design as they can easily restructure in order to fit any screen size.

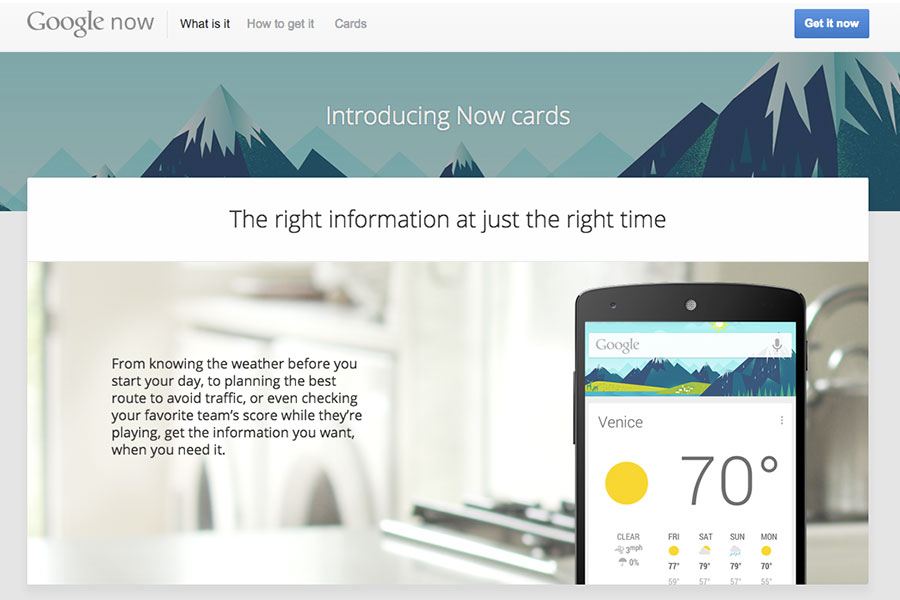
Material Design:
Dubbed as the richer alternative to flat design, Google launched its new style language in 2015 named ‘Material Design’. Material Design encompasses features similar to flat design, yet has a strong focus on shadow effects and the concepts of movement and depth. The end goal is to create a clean, modernistic design that focus on UX.

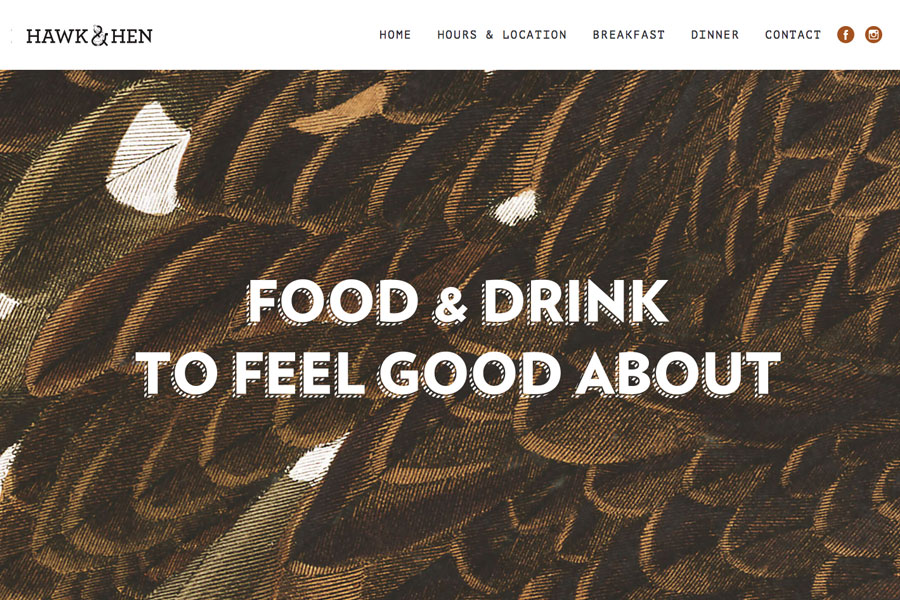
Engaging Typography
Streamlined interfaces have paved the way for the increase of beautiful typography. With the addition of more usable web type tools such as Google Fonts and Adobe Typekit, more sites than ever before utilising big, bold typefaces with engaging colours.
Expect more sites in 2016 pairing of a readable typeface and fun novelty option.

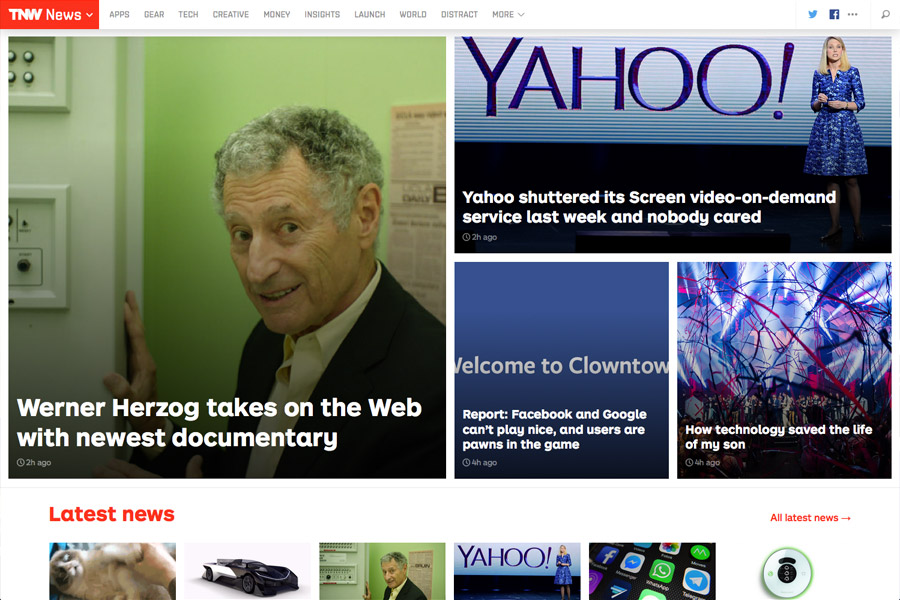
Card-Style Design
Brought to our attention by Pinterest, card design is everywhere on the web, purely because they present information in bite-sized chunks perfect for scanning. Each card represents one unified concept. Since they act as “content containers”, their rectangular shape makes them easier to re-arrange for different device breakpoints.

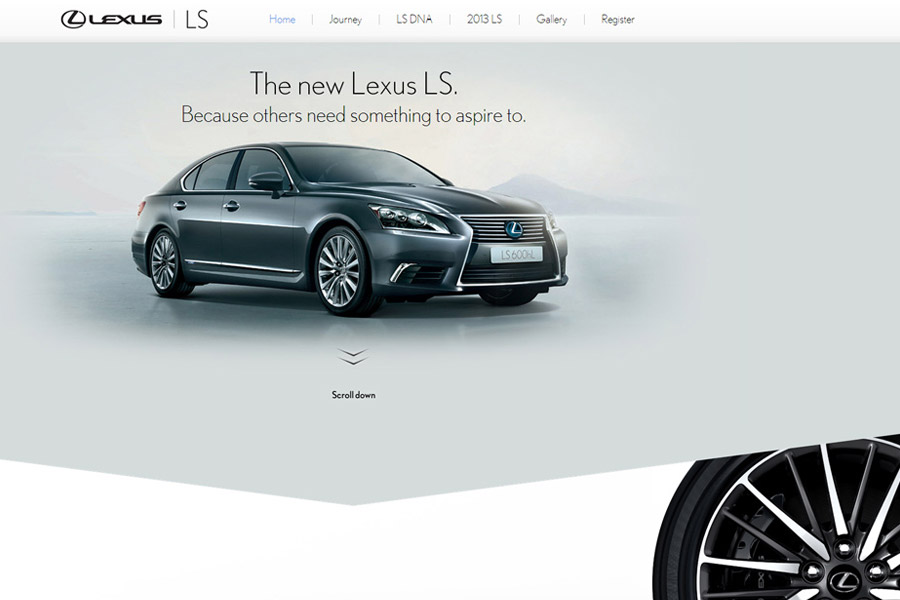
Scrolling
With a stronger focus on mobile, more sites are being designed with vertical user flows. The last couple of years have seen scrolling appear in the web design trends list and it’s safe to say it will more than likely show up in the years to come.
Back in 2010, the industry was debating the end of the scroll in web design only to find it roaring back as an important interaction tool. Smaller screens lead users to scroll more and designers to create user interfaces that are much more vertical in nature.

Background Videos
Higher speed Internet connections and video plugin integration is making it easier for websites to include an immersive movie-style experience. A simple video background can add visibility to a site, but should be used in moderation or it can be very distracting to the user. The key is to work on individual sections or create a gentle movement of an entire image.