After months of beta testing, WordPress 5.0 has officially arrived and brings with it a robust new content creation experience.
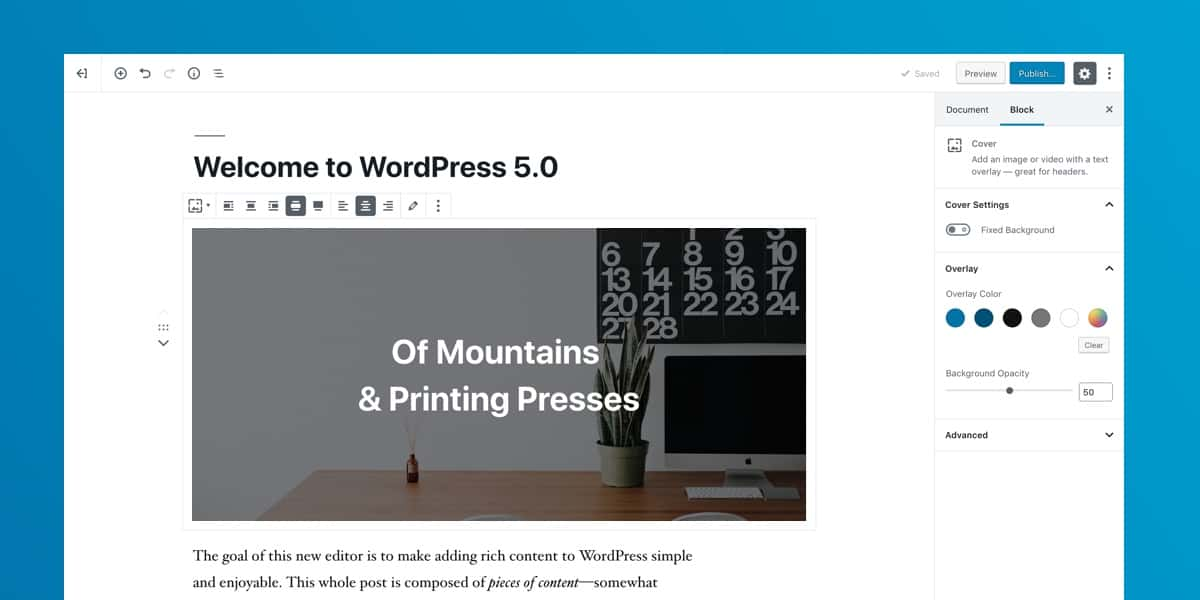
WordPress 5.0 features the Gutenberg editor. This new editor not only replaces TinyMCE, but the entire post editing page as well. For many, this change may seem overwhelming at first glance. The good news is that you don’t have to jump head first into the new editor. The Classic Editor is still available.
[youtube v=”72xdCU__XCk”]
The new block-based editor is the first step toward an exciting new future with a streamlined editing experience. You’ll have more flexibility with how content is displayed, whether you are building your first site, revamping your blog, or write code for a living.
While the Gutenberg editor is great for content structuring, if you’re looking to harness advanced page stucturing and content building, the likes of Visual Composer, Divi and Elementor will still be your best methods of choice.

Building with Blocks
The new block-based editor won’t change the way any of your content looks to your visitors. What it will do is let you insert any type of multimedia in a snap and rearrange to your heart’s content. Each piece of content will be in its own block; a distinct wrapper for easy manoeuvring. If you’re more of an HTML and CSS sort of person, then the blocks won’t stand in your way. WordPress is here to simplify the process, not the outcome.
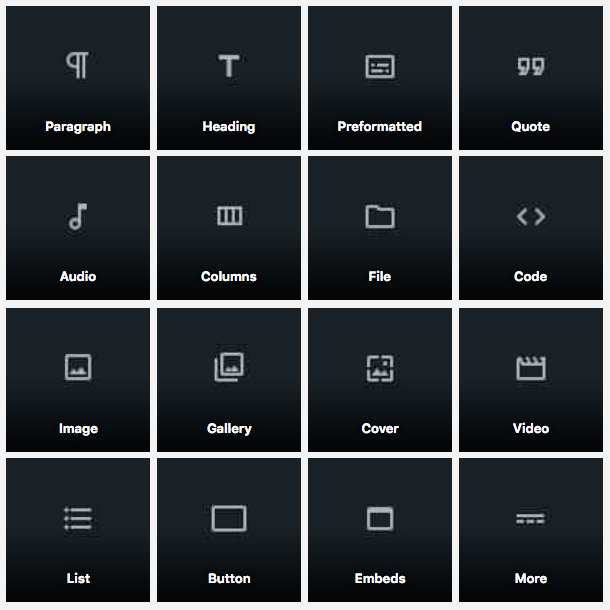
WordPress have added a big library of blocks by default, and more get added by the community every day. Here are a few of the blocks to help you get started:

A Stunning New Default Theme
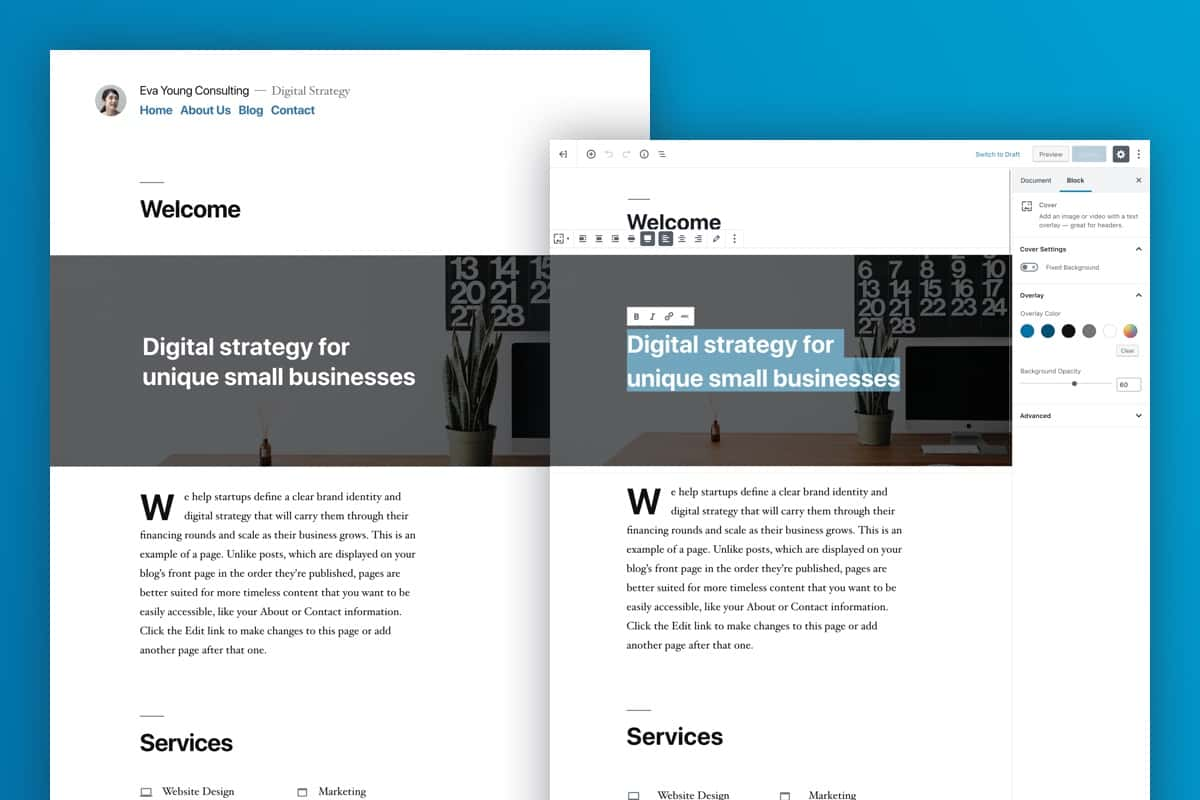
WordPress 5.0 comes with a new default theme called Twenty Nineteen, which certainly shows off the power of the new editor.
Notice below the front end of Twenty Nineteen on the left, and how it looks in the editor on the right.

Before You Update
For major releases, we strongly recommend holding off on making the update for a couple of weeks. The ensures all installed plugins have a chance to update compatibility and reduce any conflicts or risks of your site breaking.
Please follow these steps:
- Backup your website files and database first. Use CPanel /FTP or a good backup plugin such as Updraft Plus
- Save the files on your computer, not the server.
- Install and activate Classic Editor plugin in case you don’t like the new editor experience.
- Tweak your Settings > Writing to default to the blocks editor. This is a new setting which is added by the Classic Editor plugin.
- Type Gutenberg into the dark grey search box at the top of the page and you’ll find lots of videos and blogs, mostly from me, to help you with the transition.
* if you’re using a page builder such as Visual Composer, Divi or Elementor make sure you update to the latest version to ensure compatibility with WordPress 5.0.
After You Update
You will notice everything you need is still available.
When you need to edit an existing post your content gets converted into a Classic block. Classic blocks allow you to edit the content in them in exactly the same way you’re used to. You can keep the old stuff in the Classic block.
There’s also an option to convert the Classic block into blocks via the Gutenberg editor. We suggest you get used to adding new content using the block editor before you convert the old stuff.
Need to speak to someone about your WordPress website? Contact our Brisbane website designers today.